Category: WordPress
-
WordPress Twenty Twentythree: dark theme input fields
While the recent WordPress themes support dark modes quite well through their colour schemes, one still has to fiddle a little bit with manual CSS adjustments for the input fields. I use those adjustments to make the search input and comment fields match the rest of the page. Read on for a (written mostly for…
-

How to include more symbols into your WordPress blog’s social link menu
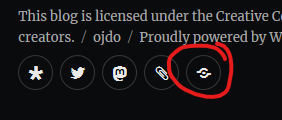
For my blog, I use the WordPress theme Twenty Sixteen that supports adding links to my profile on typical social media sites like Facebook, Twitter, Instagram et al. For these well-known names, the theme automatically inserts company logos in the circular link symbols: For smaller sites, the bundled Genericons font however does not provide those…
-

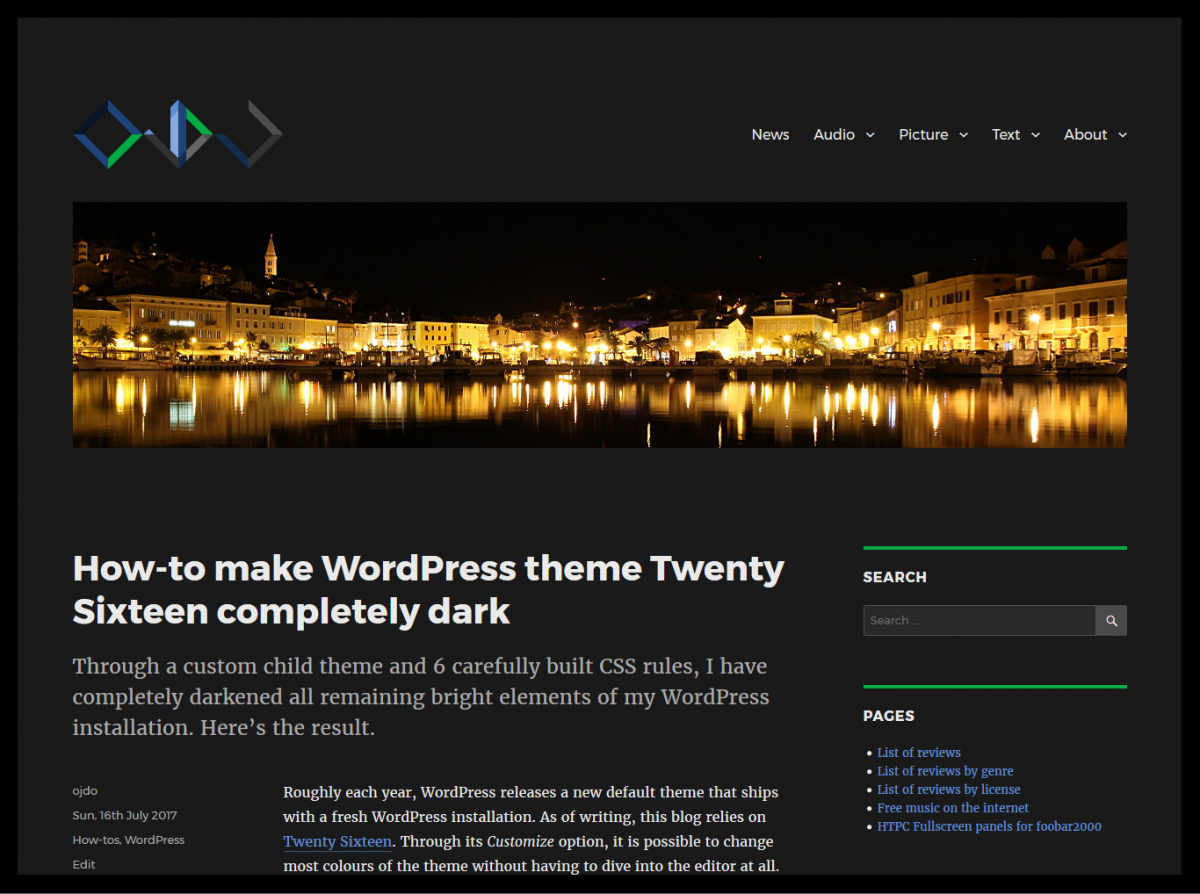
How-to make WordPress theme Twenty Sixteen completely dark
Through a custom child theme and 6 carefully built CSS rules, I have completely darkened all remaining bright elements of my WordPress installation. Here’s the result.
-

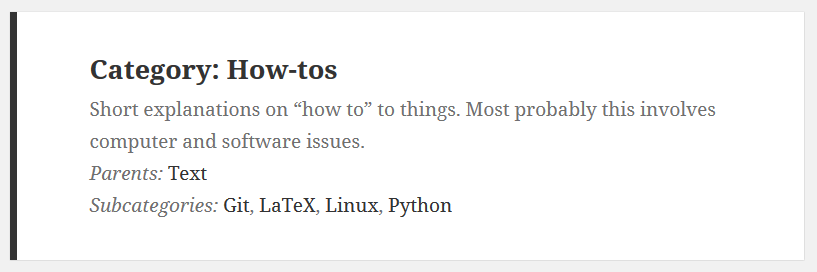
How to add subcategories to templates in WordPress
This is the snippet I have added to my category template in my blog’s child theme. I paste the following snippet usually after the taxonomy-description paragraph. This is how it looks (the two paragraphs Parents and Subcategories): This is the code: And then in the (child) theme’s stylesheet, add suitable specification. In my case, I…