Category: LaTeX
When TeXing my thesis, I encounter many small problems. Here I collect my solutions, in case I could find them without resorting to asking on Stack Overflow.
-

How to align and justify text in beamer columns with surrounding text
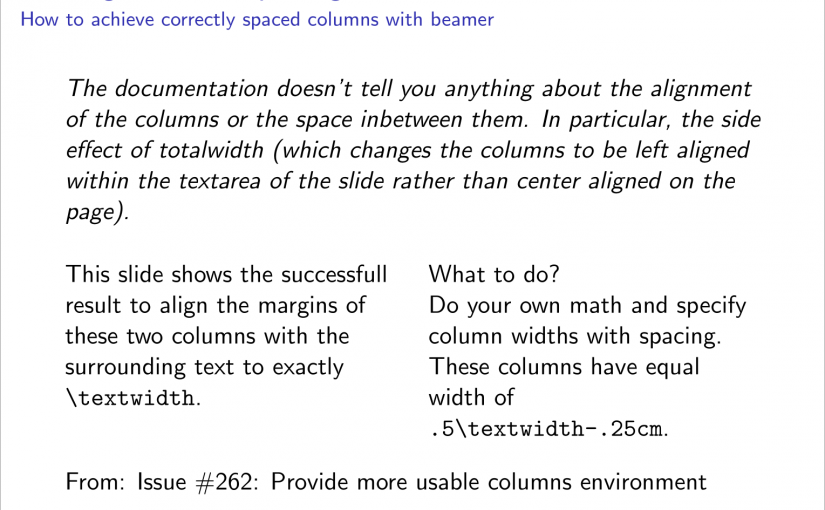
This is an update to my 2015 post on horizontally aligning text in beamer columns with surrounding text. In this article, I am going to add the request to also justify alignment of all text. At the same time, I am simplifying the solution from last time:
-
How to use TeX comments to save yourself from always re-configuring TeXstudio
This posts documents an easy to miss feature supported by several LaTeX IDEs, TeXstudio in my case. They allow to cut short some otherwise tedious steps when switching between documents, by embedding a part of this variability into comments within the source files. This increases the portability of a document between TeX installations, increasing the…
-
How to use TikZ externalize with PGFgantt
I recently switched on tikzexternalize on a document with several figures created by TikZ in it. Activating this Tikz library has the advantage of compiling the figures only once (if unchanged), speeding up the creation of the completed document. As a nice side benefit, one gets the images as separate PDF files, which in my…
-

Finally the definitive full-frame graphic commands for beamer in LaTeX
After my two (!) previous posts on the same topic, it’s time to give my final entry for the competition of the definitive full-frame graphics command for use with beamer in LaTeX. To seal the deal, I do not propose 1, but 4 commands, depending on your use case:
-
How to only color external links in LaTeX
Package hyperref is quite handy for making a compiled LaTeX document more accessible, by allowing to quickly jump to references (back to the text with package backref), section headings (from the table of contents) and weblinks. By default, links are marked by a coloured rectangles, which only appear on screen, not in print. If one…
-

The definitive full-frame graphic command for beamer in LaTeX
2018-06-02: This content has been superseded by this newer post: Finally the definitive full-frame graphic commands for beamer in LaTeX. Look there for an updated version. After my previous post on the same topic, I have improved upon the command considerably. This time, it is based on Matthew Leingang’s answer on the question Image on…
-

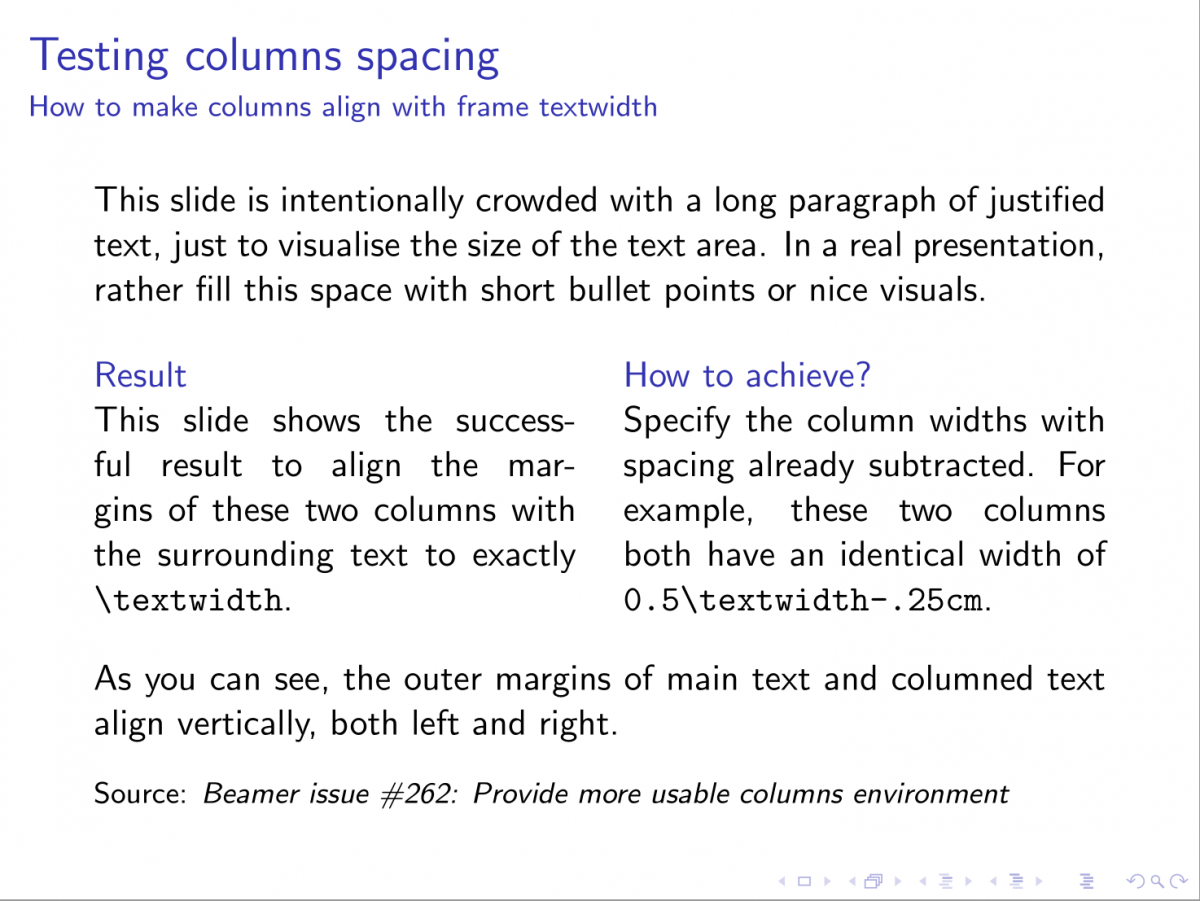
How to horizontally align beamer columns with surrounding text
If you (like me) assumed that placing two columns width 50% textwidth next to each other would align with preceding or following text on a beamer slide, then you are mistaken (like me). Fortunately, a discussion on Bug #262: Provide more usable columns environment showed a viable solution in form of the optional argument onlytextwidth.…
-
Full-frame graphics on a LaTeX beamer presentation
2018-06-02: This content has been superseded by this newer post: Finally the definitive full-frame graphic commands for beamer in LaTeX. Look there for an updated version. This snippet defines the custom command \fullframegraphic. Paste it into the document preamble (header) of your presentation: Then, you can create a full-frame graphic slide anywhere (outside a frame)…
-

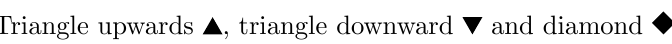
How to use TikZ for inline polygons
The trick is to define inner sep=0pt when beginning the tikzpicture environment, as I learned from pgf bug report #172 minimum size in regular polygon fails for small length from last year. Here is a minimum working example, adapted to my use case of inline polygon symbols with roughly text height, i.e. 2ex in my…
-

How to use custom colours in LaTeX
I will post short minimum working examples (MWEs) of minimal LaTeX documents, showing a certain feature in action. Though the well-maintained LaTeX Wikibook is a much more extensive resource than a collection of such examples could ever be, they show directly compilable examples compared to isolated snippets. I start simple: custom text colours, using different…