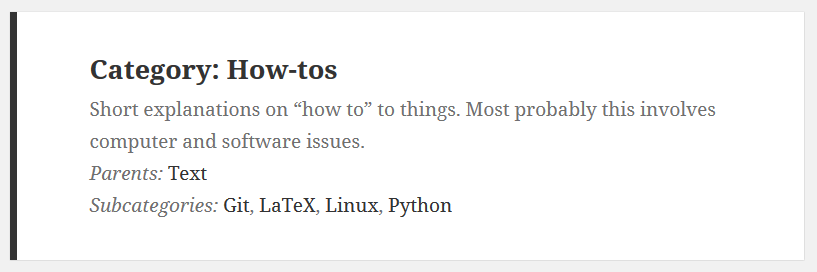
This is the snippet I have added to my category template in my blog’s child theme. I paste the following snippet usually after the taxonomy-description paragraph. This is how it looks (the two paragraphs Parents and Subcategories):
<?php
$parents = get_category_parents($cat, true, " +++ ");
$parents = explode(" +++ ", $parents);
$parents = array_slice($parents, 0, -2);
?>
<?php if ( count($parents) > 0 ) : ?>
<div class="taxonomy-parents"><em>Parents:</em> <?php print(implode(', ',$parents)); ?></div>
<?php endif; ?>
<?php
// Subcategories
$list = wp_list_categories('depth=-1&orderby=name&style=none&echo=0&title_li=&child_of='.$cat);
$list = substr(trim(str_replace('<br />', ', ', $list)), 0, -1); // replace newlines by commas, trim whitespace, cut of final comma
?>
<?php if ( !preg_match("/No categorie/",$list) ) : ?>
<div class="taxonomy-subcategories"><em>Subcategories:</em> <?php echo $list; ?></div>
<?php endif; ?>
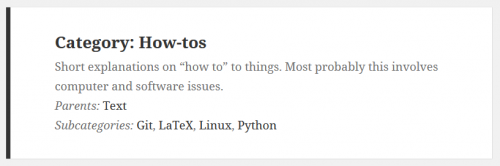
And then in the (child) theme’s stylesheet, add suitable specification. In my case, I stick to the precedence of similar paragraphs in the Twenty Sixteen theme:
.taxonomy-parents, .taxonomy-subcategories {
color: #686868;
font-size: 0.8125rem;
line-height: 1.6153846154;
}