Category: How-tos
Short explanations on “how to” to things. Most probably this involves computer and software issues.
-
WordPress Twenty Twentythree: dark theme input fields
While the recent WordPress themes support dark modes quite well through their colour schemes, one still has to fiddle a little bit with manual CSS adjustments for the input fields. I use those adjustments to make the search input and comment fields match the rest of the page. Read on for a (written mostly for…
-
How to save a lot of storage space on your long-running Nextcloud instance
If you happen to run a self-hosted Nextcloud instance for several years, and happen to watch or share a lot of photos through its web application, you might benefit from this tip: Have a look at the size of folder data/appdata_<random-part>/preview. On my instance, it had grown larger than an single user’s whole files. The…
-
How add a Python virtual environment to your Jupyter Kernel list
Say you have a custom virtual environment named myEnv, in which you have meticulously setup an old Python version, together with some arcane packages (activated by source .myEnv/bin/activate), you must install package ipykernel to make this environment capable of interfacing with your host system Python installation in which you have Jupyter installed: Once that’s done,…
-
How to manage multiple Git repositories with a simple bash function
In the past I have already worked with a project that consisted of multiple Git repositories in a common project folder. For tracking each repository’s individual state together, Google’s repo tool was used. I ended up using mostly its powerful repo forall subcommand to execute various bash or git commands over the whole or subset…
-
How to store HTTPS credentials for Git in WSL
If you are stuck on Windows for any reason but got most of your fun Linux tool with you, good chances are you are using Windows Subsystem for Linux (WSL). With it comes a full Linux distribution (I use Ubuntu, but there are plenty of options: Alpine, Debian, Fedore, Kali, openSUSE) backed by their whole…
-

How to include more symbols into your WordPress blog’s social link menu
For my blog, I use the WordPress theme Twenty Sixteen that supports adding links to my profile on typical social media sites like Facebook, Twitter, Instagram et al. For these well-known names, the theme automatically inserts company logos in the circular link symbols: For smaller sites, the bundled Genericons font however does not provide those…
-
Bash: How to find all files modified on a certain day
The following bash function (e.g. stored in your ~/.bash_aliases) finds all files within a directory that was changed on a specific date. I use this to retroactively check on all my activities throughout a day. For code-related changes, a filtered git log certainly is better, but this includes file downloads, modified text documents in one…
-

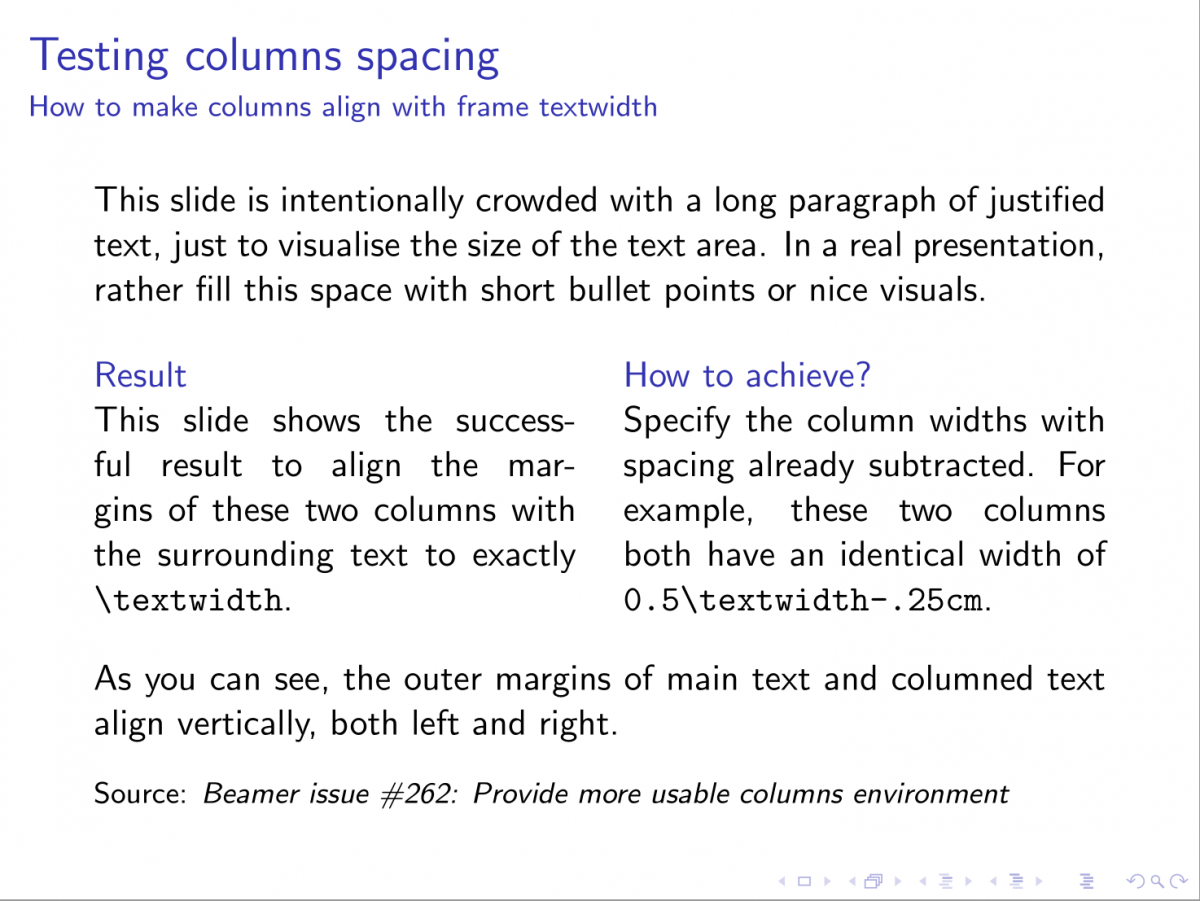
How to align and justify text in beamer columns with surrounding text
This is an update to my 2015 post on horizontally aligning text in beamer columns with surrounding text. In this article, I am going to add the request to also justify alignment of all text. At the same time, I am simplifying the solution from last time:
-

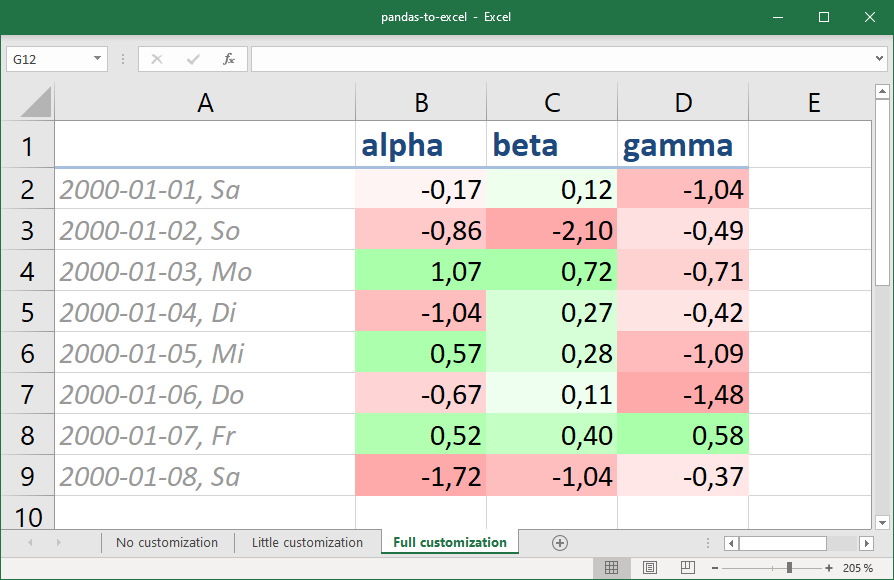
How to create a nicely formatted Excel table from a pandas DataFrame using openpyxl
When I want to save the current state of a pandas DataFrame for “manual consumption”, I often write df.to_excel(‘foo.xlsx’) within my IPython session or Jupyter Notebook. However, the default style does not look pretty and often needs manual adjustments (e.g. column widths) to be usable. If you want to create custom reports from pandas, you…
-
How to use TeX comments to save yourself from always re-configuring TeXstudio
This posts documents an easy to miss feature supported by several LaTeX IDEs, TeXstudio in my case. They allow to cut short some otherwise tedious steps when switching between documents, by embedding a part of this variability into comments within the source files. This increases the portability of a document between TeX installations, increasing the…
-
How to use TikZ externalize with PGFgantt
I recently switched on tikzexternalize on a document with several figures created by TikZ in it. Activating this Tikz library has the advantage of compiling the figures only once (if unchanged), speeding up the creation of the completed document. As a nice side benefit, one gets the images as separate PDF files, which in my…
-

Finally the definitive full-frame graphic commands for beamer in LaTeX
After my two (!) previous posts on the same topic, it’s time to give my final entry for the competition of the definitive full-frame graphics command for use with beamer in LaTeX. To seal the deal, I do not propose 1, but 4 commands, depending on your use case:
-

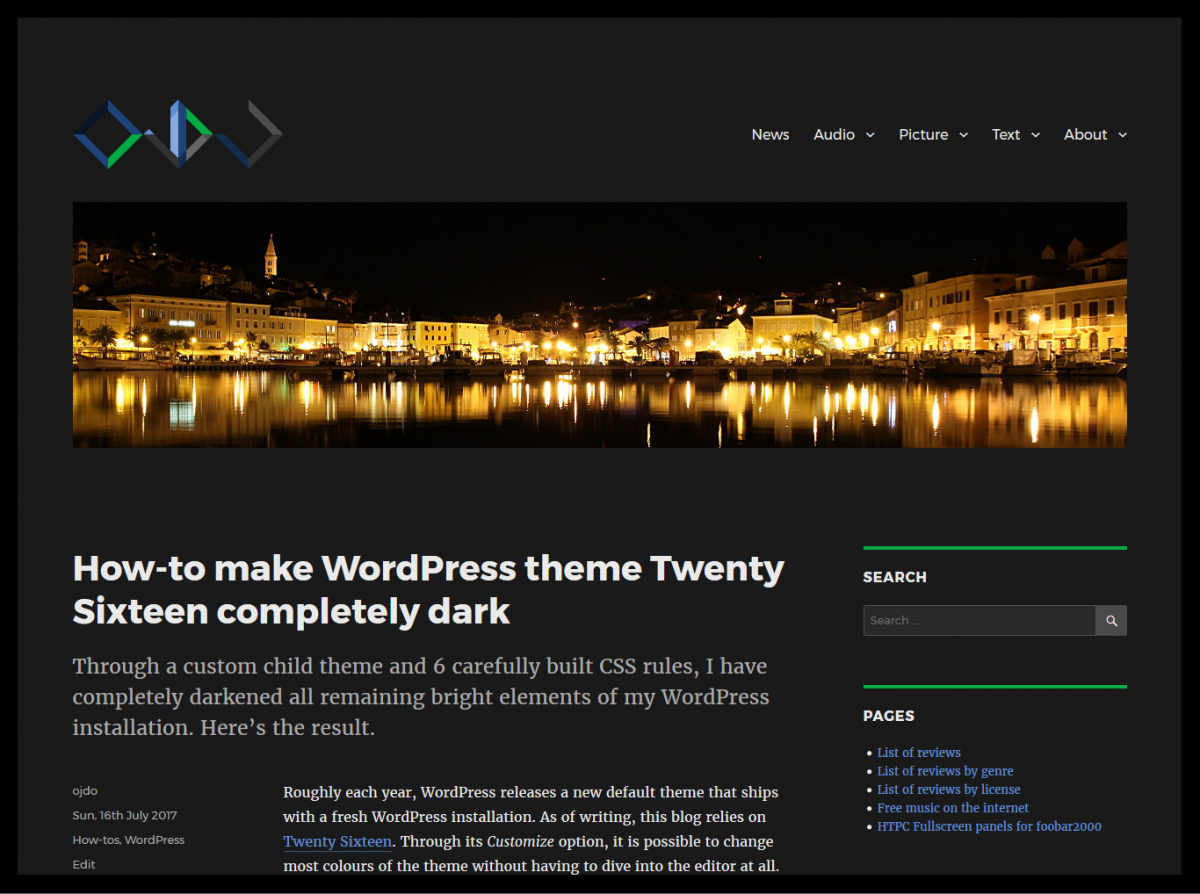
How-to make WordPress theme Twenty Sixteen completely dark
Through a custom child theme and 6 carefully built CSS rules, I have completely darkened all remaining bright elements of my WordPress installation. Here’s the result.
-
How to only color external links in LaTeX
Package hyperref is quite handy for making a compiled LaTeX document more accessible, by allowing to quickly jump to references (back to the text with package backref), section headings (from the table of contents) and weblinks. By default, links are marked by a coloured rectangles, which only appear on screen, not in print. If one…
-

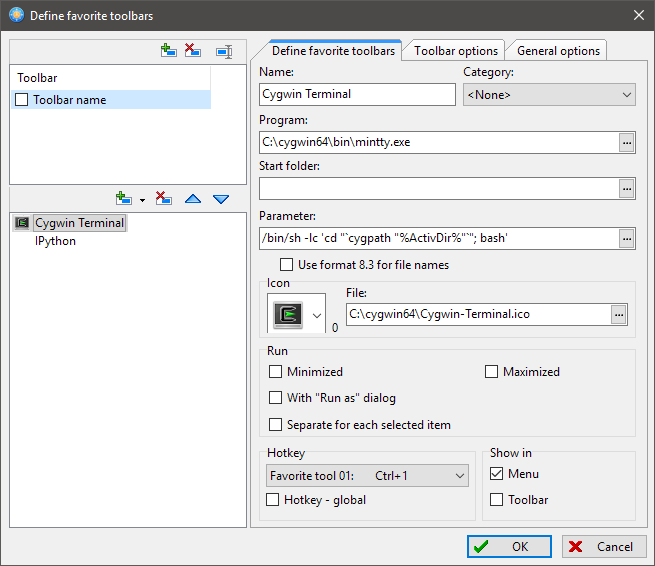
How to launch Cygwin in the active FreeCommander directory
Under Windows, I rely on trusty FreeCommander for all my file management needs. And I use Cygwin for having my most needed shell programs nearby. Sometimes there is the need to quickly open a Cygwin terminal in the current folder within FreeCommander.Luckily, there is already a popular StackOverflow question for that. Unfortunately, most answers rely…